3D Örnekler – 3D Periyodik Tablo Uygulaması
Merhaba arkadaşlar bu yazımda sizlerle, 3D Periyodik Tablo Uygulaması paylaşacağım. HTML, CSS ve JavaScript kullanarak hazırlanmış örneğimizi incelemeye başlayalım.
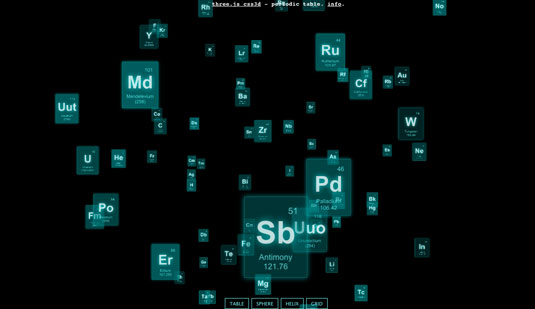
Elementlerin periyodik tablosu, son zamanlarda web teknolojileri vitrin tasarımcıları için popüler bir konu olmaya başladı ve bu uygulamalar CSS3 sayesinde daha eğlenceli bir hal aldı. En iyi web tasarımcılar arasında bulunan Ricardo Cabello tarafından hazırlanan bu demo, elementlerin uzayda birbirine savrulması ile başlıyor.

Demo Linki : Elementlerin Periyodik Tablosu
Daha sonra farenizi sağa sola sürükleyerek üç boyutlu olarak gezebiliyorsunuz. Ayrıca alt tarafta bulunan ‘Table’, ‘Sphere’, ‘Helix’, ve ‘Grid’ butonları ile tablonun görünümünü değiştirebiliyorsunuz. Bu uygulamayı dokunmatik ekranlı cihazlarda etkili kullanabilirsiniz. Aşağıdaki video uygulamanın yapıcısı tarafından paylaşılmış ve bir tablet üzerinde uygulamayı kullanıyor.
Sonuç
Evet arkadaşlar 3D Periyodik Tablo uygulamasını tanıtmış olduk. Bu uygulamayı ister projenizde isterseniz öğrencilerinize konu anlatırken materyal olarak kullanabilirsiniz, etkileyici ve ilgi çekici olacaktır. Bu tarz uygulamalar ile işlenen derslerin gerçekten verimli olacağına inanıyorum. Lütfen teknolojiden korkmayalım ve derslerimizde teknolojiyi sonuna kadar kullanalım.
Soru ve önerilerinizi yorum olarak ya da e-mail göndererek iletebilirsiniz, teşekkürler.